Many of us have more than a few screens. Mostly they lay idle. A tablet for plane trips, an old phone, a Chromecast connected LCD TV.
I also have a bunch of images I want to see more of. More than 100,000 personal digital photos. And, lots more incredible images out in the world. Millions.
One of the things I loved about the Obama White House was that Pete Souza and his team's wonderful photos were everywhere and changed relatively frequently. Walking to a meeting you'd see a picture of a co-worker and her kids hugging the President. In a meeting room there would be a beautiful photo of Half Dome in Yosemite and Marine One. It was great.
 |
| President Barack Obama visits with Natalie Quillian, Advisor to the Chief of Staff, and family in the Oval Office, Aug. 27, 2014. (Official White House Photo by Pete Souza). Public Domain. |
Automatically generated playlists could show images relevant to the day of the year, or types of images, or ones that will look good on that particular screen, or ones I might like based on what I've liked before. An earlier version of this was surprisingly good if it just showed images from Christmas, New Year's and Thanksgiving.
 |
| Solar Flare, August 31, 2012, Nasa Goddard Space Flight Center. Hosted by Wikipedia. Public Domain. |
I mostly program to learn things. This project will help me really learn the techniques I've been studying through the Andrew Ng's Coursera on Machine Learning. It will also brush up some of my full-stack web development skills as the database will be Mysql, the backend will be Python 3 and Django 2, the frontend will be HTML and CSS with a lot of Javascript (including ajax, which I haven't used too much). And, I'll get to know both JQuery and Cycle 2 well. It has been fun so far and I will share updates as I go, and, eventually, the code.
I'm not doing this as an "entrepreneur." The idea isn't to make a bunch of money or get a million users. Mostly I'm doing this for myself and to learn. I have found that deeply understanding technology is really helpful to my legal and policy work (not to mention my life). I also really enjoy coding for fun. If you haven't tried that, you should!
I'm writing about it here to further commit to finishing it and so that others can share their good ideas.
 |
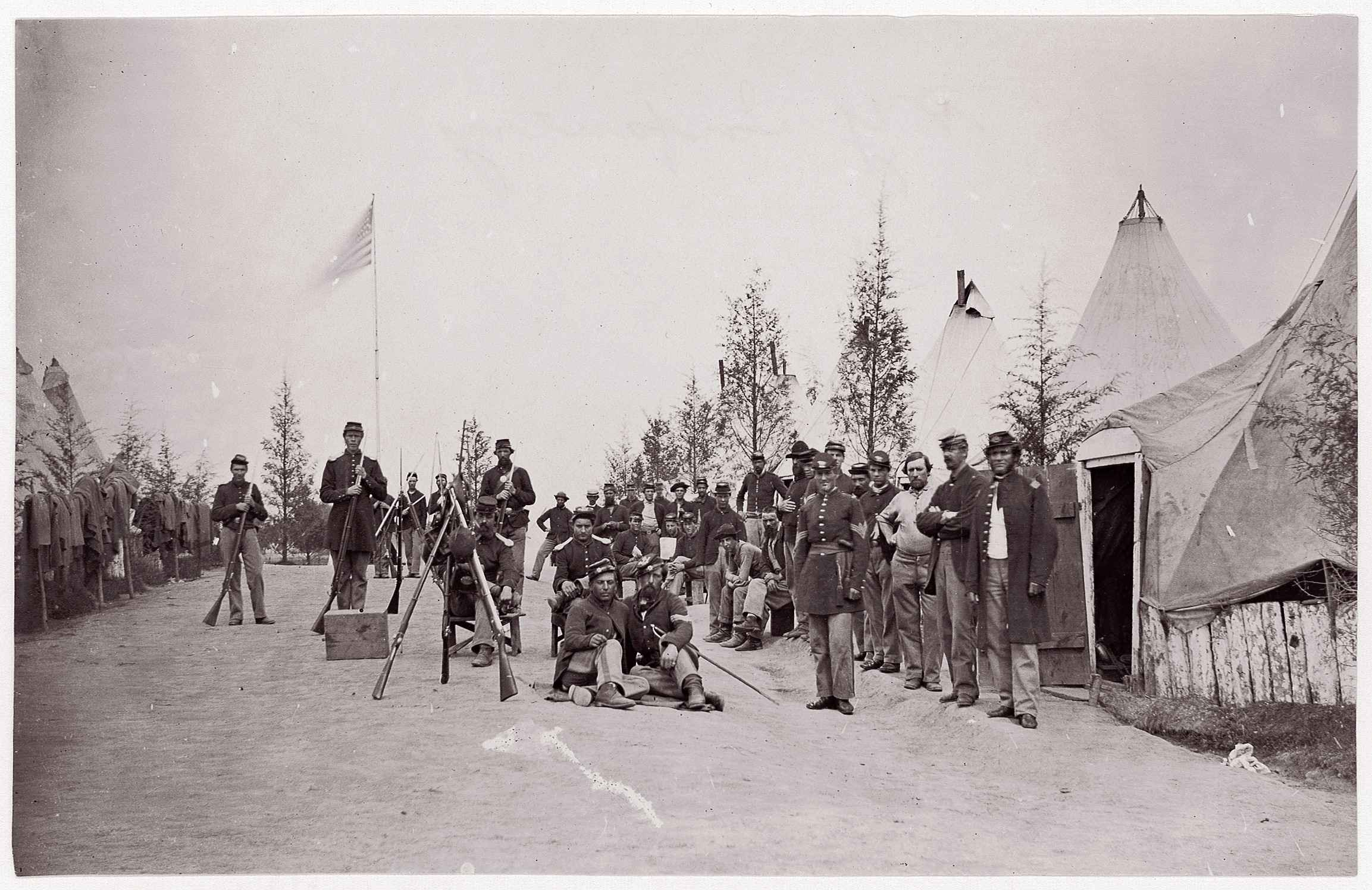
| 153rd New York Infantry, ca. 1861, from Metropolitan Museum of Art. Hosted by the Internet Archive. Public Domain. |
No comments:
Post a Comment